29 June, 2025
JavaScript BroadcastChannel API 如何做到跨視窗溝通!

這是我最近做出來的一個簡單的 Demo,主要是利用 JavaScript 的 BroadcastChannel API 來達到瀏覽器互相傳遞資訊,進一步溝通來達到有趣互動的效果。

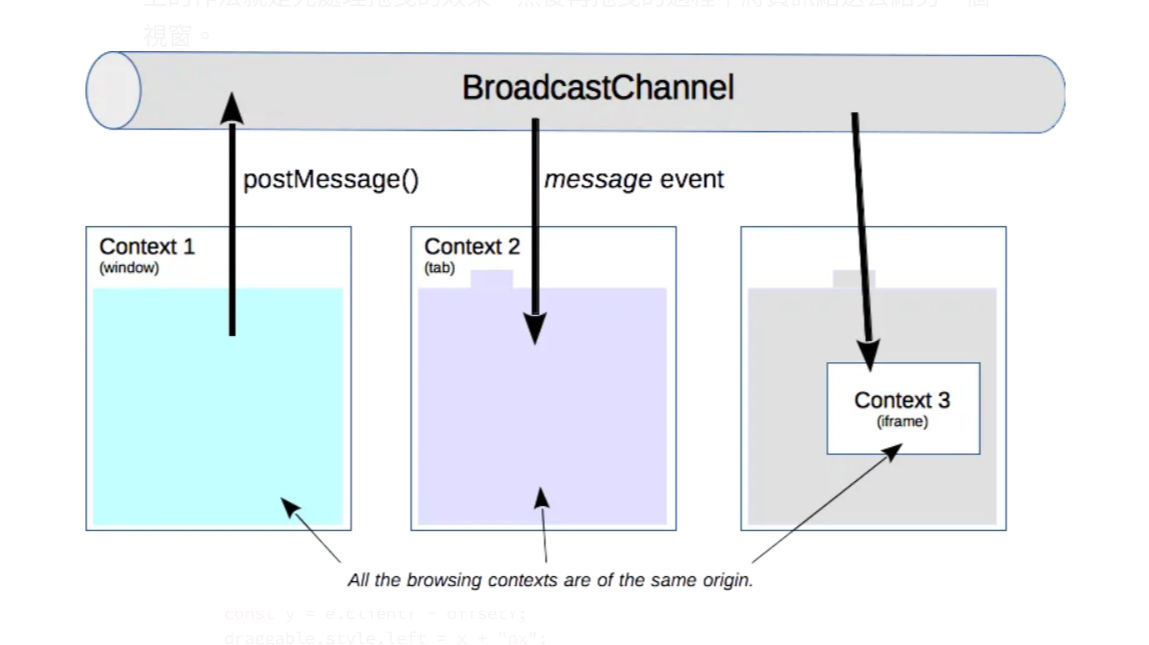
Broadcast Channel API 是可以在同個網域下,瀏覽器的不同窗口、Tab 頁、同一個網站下不同的頁面的 iframe 之間,都可以做到簡單的資料傳遞。

這個影片主要就是利用 BroadcastChannel API 來完成互相溝通的效果,大致上的作法就是先處理拖曳的效果,然後再拖曳的過程中將資訊給送去給另一個視窗。
Step1. 先註冊一個名叫 web_channel 的 Channel
const channel = new BroadcastChannel("web_channel");Step2. 在滑鼠拖移移動的時候將當前坐標用 postMessage 給它送到 web_channel 中
window.addEventListener("mousemove", (e) => {
if (isDragging) {
const x = e.clientX - offsetX;
const y = e.clientY - offsetY;
draggable.style.left = x + "px";
draggable.style.top = y + "px";
// 送出資料
channel.postMessage({ left: x, top: y });
}
});Step3. 在另外一個頁面中去監聽 web_channel 然後使用 onmessage 來獲取另外一個頁面丟過來的座標
const channel = new BroadcastChannel("web_channel");
channel.onmessage = (e) => {
draggable.style.left = -window.innerWidth + e.data.left + "px";
draggable.style.top = e.data.top + "px";
};這邊附上我完整的 code
A.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>這是一個酷東西</title>
<style>
#draggable {
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
cursor: pointer;
}
</style>
</head>
<body>
<div id="draggable"></div>
</body>
</html><script>
const draggable = document.getElementById("draggable");
const channel = new BroadcastChannel("web_channel");
let offsetX = 0;
let offsetY = 0;
let isDragging = false;
draggable.addEventListener("mousedown", (e) => {
offsetX = e.clientX - draggable.getBoundingClientRect().left;
offsetY = e.clientY - draggable.getBoundingClientRect().top;
isDragging = true;
});
window.addEventListener("mousemove", (e) => {
if (isDragging) {
const x = e.clientX - offsetX;
const y = e.clientY - offsetY;
draggable.style.left = x + "px";
draggable.style.top = y + "px";
channel.postMessage({ left: x, top: y });
}
});
draggable.addEventListener("mouseup", () => {
isDragging = false;
});
</script>
B.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>這是一個酷東西</title>
<style>
#draggable {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
top: -10000px;
}
</style>
</head>
<body>
<div id="draggable"></div>
</body>
</html><script>
const draggable = document.getElementById("draggable");
const channel = new BroadcastChannel("web_channel");
channel.onmessage = (e) => {
draggable.style.left = -window.innerWidth + e.data.left + "px";
draggable.style.top = e.data.top + "px";
};
</script>如果想看我怎麼從頭到尾 coding 的可以透過下面直播的這個 timecode (15分的時候 )來開始觀看,這個 API 真的蠻有趣的。
在我的課程中就會有許多這樣的小知識點的教學,想一起學習更多 JavaScript
現在就加入 👉 https://thecodingpro.com/courses/javascript